Cara Membuat Widget Artikel Terbaru Dengan Gambar Di Blogger/Blogspot Terbaru 2019
Widget artikel terbaru ini memiliki dua buah pilihan yang bisa anda pilih sesuka hati anda dan setelah anda menerapkan scriptnya maka secara otomatis dia akan menampilkan artikel terbaru yang barusan anda buat sehingga tampilan blog anda tidak akan lagi terlihat kuno Tetapi semua itu juga tergantung selera kalian semua, Saya ingin menerapkan widget ini atau tidak karena saya tidak bisa memaksakan tetapi lebih baik anda menerapkan widget artikel terbaru dengan fitur memiliki gambar ini agar blog Anda terlihat lebih profesional dan siap untuk didaftarkan Google AdSense supaya mudah keterima.
Fungsi dari widget artikel terbaru ini adalah supaya pengunjung dapat dengan mudah menemukan artikel terbaru di blog atau website anda sehingga akan menambah page view pada blog anda karena mereka akan mengunjungi artikel terbaru Anda jika mereka tertarik dengan itu tentu ini akan menambah Seo pada blog anda dan akan membuat pengunjung betah berkeliaran di blog Anda sehingga robot Google akan merespon bahwa blog anda adalah blog yang baik tidak buat spam.
Baiklah daripada kita banyak bicara langsung saja Anda dapat menerapkan script yang saya berikan dibawah ini dan anda bisa menaruhnya di mana saja, Anda dapat menerapkannya di sidebar blog ada ataupun di bawah postingan blog Anda maupun terserah keinginan kamu, dan Saya memiliki dua buah pilihan yang bisa anda pilih Jadi silakan pilih salah satu saja sesuai kesukaan kalian berikut scriptnya:
Cara membuat widget artikel terbaru di blogger Lengkap dengan Gambar
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgruhpMGGqF5tBJrv5mGhMiguNYAxVxwv2KtGR_DqUy60CszFaUq0FR7f-kHFhkRbaHjZf4OpZYQI4k9zArBD-6sAMjbbt9MlqDOULD1znPXE9XviEMk-tYkz9r2mZxawK4fLdrgITz1FFv/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="http://www.indravedia.com/2015/04/menambahkan-widget-recent-post-blogger-mantab.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgruhpMGGqF5tBJrv5mGhMiguNYAxVxwv2KtGR_DqUy60CszFaUq0FR7f-kHFhkRbaHjZf4OpZYQI4k9zArBD-6sAMjbbt9MlqDOULD1znPXE9XviEMk-tYkz9r2mZxawK4fLdrgITz1FFv/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<a style="font-size: 9px; color: #CECECE; margin-top: 10px;" href="http://www.indravedia.com/2015/04/menambahkan-widget-recent-post-blogger-mantab.html" rel="nofollow">Recent Posts Widget</a>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
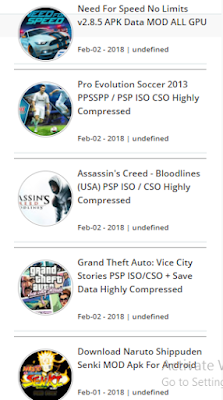
HASIL
 |
| Widget artikel terbaru dengan gambar versi 1 |
2. Gaya 2
<style type='text/css'>
img.recent_thumb {padding:1px;width:75px;height:75px;border:1px solid silver;border-radius:50%;float:left;margin:5px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='https://cdn.rawgit.com/dedi96/keneono/7abd0c02/recentpost.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = false;
var numchars = 100;</script>
<script src='https://www.sebarkancara.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
img.recent_thumb {padding:1px;width:75px;height:75px;border:1px solid silver;border-radius:50%;float:left;margin:5px;}
.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;}
.recent_posts_with_thumbs a {text-decoration:none;}
.recent_posts_with_thumbs strong {font-size:10px;}</style>
<script style='text/javascript' src='https://cdn.rawgit.com/dedi96/keneono/7abd0c02/recentpost.js'></script>
<script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = true;
var showcommentnum = true;
var showpostdate = true;
var showpostsummary = false;
var numchars = 100;</script>
<script src='https://www.sebarkancara.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
HASIL
 |
| Widget artikel terbaru dengan gambar versi 2 |
Notes: ubah www.sebarkancara.com dengan url blog anda
Untuk cara pemasangan script diatas caranya Anda buka blogger.com kemudian pergi ke tata letak dan Silahkan pilih posisi Widget yang ingin anda terapkan bisa kamu pasang di slidebar ataupun di bawah postingan, Saran saya taruh di sidebar saja, kemudian klik pilih "tambahkan gadget" pilih "HTML/javascript" kemudian paste kemudian simpan dan selesai.
Note: Artikel ini sebelumnya ada di web sebarkancara.com namun saya pindah kesini karena ada beberapa alasanBaiklah mungkin cuma sampai sini saja tutorial tentang membuat Gadget artikel terbaru dengan gambar di blogger atau blogspot ,Buat yang masih kebingungan kamu dapat menemukan di kolom komentar yang tersedia di bawah, nah semoga postingan ini dapat bermanfaat dan menambah wawasan Anda Seputar Dunia blogging Sekian dan saya ucapkan terima kasih banyak atas kunjungannya.

Belum ada Komentar untuk "Cara Membuat Widget Artikel Terbaru Dengan Gambar Di Blogger/Blogspot Terbaru 2019"
Posting Komentar
Catatan: Hanya anggota dari blog ini yang dapat mengirim komentar.