Cara Upload Kode Script Pemrogaman Atau CSS Ke GitHub Terbaru 2019
Halo kawan kawan kali ini saya akan memberikan tutorial mengenai cara upload script ke Github , sedangkan Github sendiri merupakan sebuah situs gratis yang menyediakan fitur upload berbagai jenis format code pemrogaman mulai dari text javasript,css, php, hingga bahasa pemrogaman lainnya secara gratis dan sangat mudah di gunakan, dan selamanya pastinya tanpa kadaluarsa, tentu hal ini bisa menguntungkan kita, karena kita tidak perlu mempunyai hosting untuk upload script, karena di github ini benar benar gratis di gunakan, syaratnya pun sangat mudah karena kita hanya perlu mendaftar saja di situs ini, dan mendaftarnya pun sangat mudah di lakukan, maka simak terus postingan ini ya.
Setelah anda berhasil upload code javasript atau code progaman lainnya di dalam situs github ini bisa anda pergunakan untuk sekedar seperti membuat blog safelink atau upload ccs untuk mempercantik tampilan sebuah template di bloger,ok berikut adalah fitur yang bisa kita peroleh saat menggunakan Github
FITUR GITHUB
1. Langkah pertama dan wajib anda lakukan adalah mendaftar di situt github ini, silahkan kunjungi link https://github.com/ kemudian klik tombol Sigh Up yang saya beri tanda merah.
2. Kemudian langkah kedua silahkan anda isi username anda, email anda (harus dan wajib email aktif) dan password anda
3. Langkah ketiga pilih yang saya beri kotak merah, setelah itu klik Skip This Step Saja biar cepat
4. setelah anda berhasil daftar silahkan klik email verifikasi yang di kirimkan di alamat email anda kemudian klik icon + dan pilih
5. Step nomor 5 sekarang anda ganti yang saya beri kotak merah menjadi seperti dibawah ini
Setelah anda berhasil upload code javasript atau code progaman lainnya di dalam situs github ini bisa anda pergunakan untuk sekedar seperti membuat blog safelink atau upload ccs untuk mempercantik tampilan sebuah template di bloger,ok berikut adalah fitur yang bisa kita peroleh saat menggunakan Github
FITUR GITHUB
- File 100% aman pastinya
- File tersimpan secara permanen
- Gratis 100%
- Ruang tak terbatas
- Fitur Private File
- dan lain lain
1. Langkah pertama dan wajib anda lakukan adalah mendaftar di situt github ini, silahkan kunjungi link https://github.com/ kemudian klik tombol Sigh Up yang saya beri tanda merah.
2. Kemudian langkah kedua silahkan anda isi username anda, email anda (harus dan wajib email aktif) dan password anda
3. Langkah ketiga pilih yang saya beri kotak merah, setelah itu klik Skip This Step Saja biar cepat
5. Step nomor 5 sekarang anda ganti yang saya beri kotak merah menjadi seperti dibawah ini
- Rispositori: isi terserah
- Dscription: isi terserah anda
- Pilih Public
- Centang Initialize This Rispository With a readme
- Piih Cuda
- terahir Create Rispository
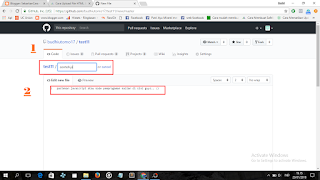
6. Kemudian step keenam adalah upload code pemprogaman ke Github, silahkan anda klik tombol Create New File dan pastekan code javascript yang ingin anda upload disitu.
- kotak nomor satu isi terserah, namun pada ahir namanya kasih jenis format file contoh .js
- kotak nomor dua isi dengan code pemprogaman yang ingin anda uplaod
- terahir klik tombol warna hijau yang ada di bagian bawah yang bertuliskan " Commit New File"
7. langkah selanjutnya, yaitu mendapatkan link dari file javascript yang kita upload tadi, silahkan klik contoh.js dan copy linknya kemudian paste ke Rawgit (next Step no 8)
8.Silahkan anda Pastekan link contoh.js tadi ke situs https://www.staticaly.com/, kemudian copy hasil linknya, dan kini siap untuk anda gunakan
Update Febuari 2019
Dikarenakan di situs rawgit.com sudah tidak bisa, maka sebagai alternatifnya kamu bisa menggunakan situs https://www.staticaly.com/ seperti yang saya berikanOk cuma itu saja tutorianya kini sekarang script yang berhasil kamu uploat di github sudah siap di gunakan untuk keperluan blogger atau keperluan lainnya, dan jika kamu masih kebingungan kamu bisa menulis di kolom komentar yang tersedia di bagian bawah postingan ini, sekian dan saya ucapkan terimakasih.









Belum ada Komentar untuk "Cara Upload Kode Script Pemrogaman Atau CSS Ke GitHub Terbaru 2019"
Posting Komentar
Catatan: Hanya anggota dari blog ini yang dapat mengirim komentar.